LinearLayout
What is LinearLayout?
A layout that arranges other views either horizontally in a single column or vertically in a single row.
Attribute & Description
android:id
This is the ID which uniquely identifies the layout.
android:baselineAligned
This must be a boolean value, either "true" or "false" and prevents the layout from aligning its children's baselines.
android:baselineAlignedChildIndex
When a linear layout is part of another layout that is baseline aligned, it can specify which of its children to baseline align.
android:divider
This is drawable to use as a vertical divider between buttons. You use a color value, in the form of "#rgb", "#argb", "#rrggbb", or "#aarrggbb".
android:gravity
This specifies how an object should position its content, on both the X and Y axes. Possible values are top, bottom, left, right, center, center_vertical, center_horizontal, etc.
android:orientation
This specifies the direction of arrangement and you will use "horizontal" for a row, "vertical" for a column. The default is horizontal.
android:weightSum
Sum up of child weight.
Example
This example will take you through simple steps to show how to create your own Android application using Linear Layout.
Open res -> layout->activity_main.xml and add following below code:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="H O R I Z O N T A L L A Y O U T"
android:layout_gravity="left"
android:layout_marginLeft="10dp"
android:textSize="12sp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hori"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hori"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hori"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="V E R T I C A L L A Y O U T"
android:layout_gravity="left"
android:layout_marginLeft="10dp"
android:textSize="12sp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="vertical"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="vertical"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="vertical"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="G R I D L A O U T"
android:layout_gravity="left"
android:layout_marginLeft="10dp"
android:textSize="12sp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="5dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:gravity="center">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Grid"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:gravity="center">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="GRID"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="5dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:gravity="center">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="GRID"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:gravity="center">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="GRID"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
Open JAVA->package->MainActivity.java and add following below code:
package com.example.linearlayout;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
open AndroidMainfest.xml and add the following below code:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.linearlayout">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
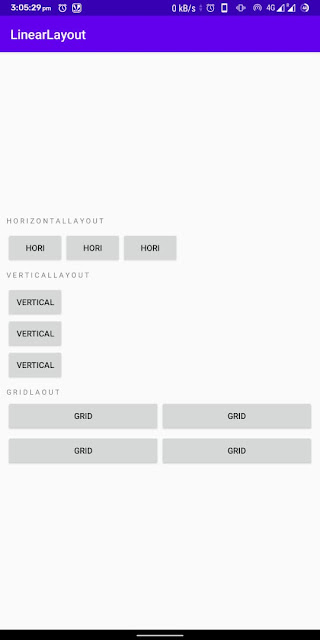
Output
Conclusion
This is how we can use LinearLayout in android applications based on our requirements.
#Androidwalebhaiya








No comments: